在制作 Favicon.ico 图标在线转换工具的过程中,我浏览了很多现有的在线工具,大多数界面都比较陈旧,甚至不少直接照搬自 GitHub,功能倒是能用,但界面和体验都没太多亮点。
于是我决定从零搭建自己的版本——不仅界面美观一点,还要把用户体验拉满,比如:实现拖拽上传、图像预览、尺寸选择等交互细节。
🎯 为什么要自己实现上传功能?

用JavaScript实现图片拖拽上传 — 制作Favicon.ico图标在线转换工具的开发后记
默认的 <input type="file"> 样式太普通太丑,用户点击上传的体验也不够友好。所以我用原生 JavaScript 实现了:

用JavaScript实现图片拖拽上传 — 制作Favicon.ico图标在线转换工具的开发后记
-
拖拽上传图片到指定区域;
-
支持点击触发上传;
-
自动识别图像类型;
-
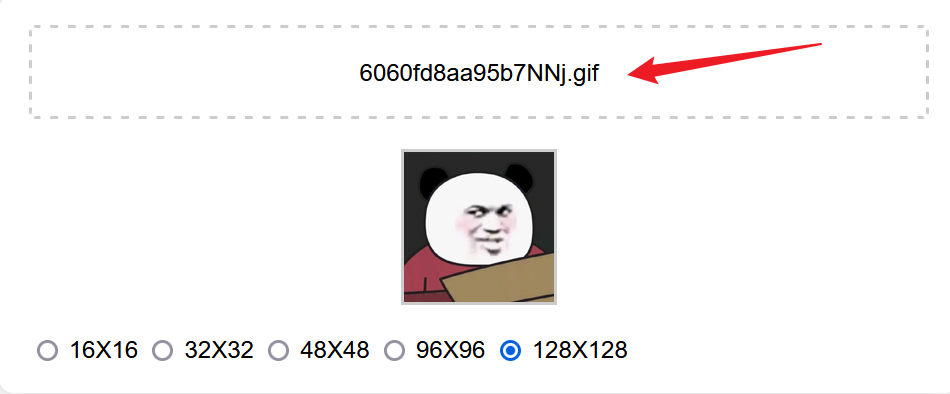
实时显示文件名称和图片预览;
-
提供常用尺寸选项,准备输出 ico 格式。
🖼️ 拖拽上传 + 预览功能演示代码
🔧 HTML + CSS(上传区域与样式)
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
}
.container {
max-width: 600px;
margin: 50px auto;
background-color: #fff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
#drop-area {
border: 2px dashed #ccc;
border-radius: 5px;
padding: 20px;
text-align: center;
cursor: pointer;
margin-bottom: 20px;
}
#preview {
width: 100px;
height: 100px;
border: 2px solid #ccc;
margin: 0 auto 20px;
}
#icon-options {
margin-top: 20px;
text-align: center;
}
#fileElem {
display: none;
}
#fileTrigger {
padding: 10px 20px;
background-color: #007bff;
color: #fff;
border: none;
border-radius: 5px;
cursor: pointer;
}
</style>
📜 HTML 结构
<div class="container">
<div id="drop-area" ondragover="event.preventDefault()" ondrop="dropHandler(event)">
<span id="fileName">拖放一张图片到这里,或 <label for="fileElem" id="fileTrigger">选择图片</label></span>
<input type="file" id="fileElem" onchange="handleFiles(this.files)" accept="image/jpeg, image/png, image/gif">
</div>
<div id="preview"></div>
<div id="icon-options">
<label><input type="radio" name="icon-size" value="16"> 16x16</label>
<label><input type="radio" name="icon-size" value="32"> 32x32</label>
<label><input type="radio" name="icon-size" value="48"> 48x48</label>
<label><input type="radio" name="icon-size" value="96"> 96x96</label>
<label><input type="radio" name="icon-size" value="128" checked> 128x128</label>
</div>
</div>
⚙️ JavaScript 实现上传交互和图片预览
const dropArea = document.getElementById('drop-area');
const preview = document.getElementById('preview');
const fileName = document.getElementById('fileName');
dropArea.addEventListener('click', () => {
document.getElementById('fileElem').click();
});
function dropHandler(event) {
event.preventDefault();
const file = event.dataTransfer.files[0];
if (file && file.type.startsWith('image/')) {
displayImage(file);
fileName.textContent = file.name;
} else {
alert('请上传图片文件。');
}
}
function handleFiles(files) {
const file = files[0];
if (file && file.type.startsWith('image/')) {
displayImage(file);
fileName.textContent = file.name;
} else {
alert('请上传图片文件。');
}
}
function displayImage(file) {
const reader = new FileReader();
reader.onload = function (e) {
const img = new Image();
img.src = e.target.result;
img.style.width = '100px';
img.style.height = '100px';
img.style.display = 'block';
img.style.margin = '0 auto';
preview.innerHTML = '';
preview.appendChild(img);
}
reader.readAsDataURL(file);
}
// 允许拖拽上传
document.addEventListener('dragover', e => e.preventDefault());
document.addEventListener('drop', e => {
e.preventDefault();
const file = e.dataTransfer.files[0];
if (file && file.type.startsWith('image/')) {
displayImage(file);
fileName.textContent = file.name;
} else {
alert('请上传图片文件。');
}
});
🛠️ 逻辑部分说明(ICO 生成)
由于前端只实现了界面和交互,实际的 ICO 转换逻辑可以参考 GitHub 上的开源项目 tdouguo/ico_php。不过原作者处理 PNG 透明图时会默认加黑色背景,我在这个基础上对透明支持做了修复,确保图标透明区域正常保留。
如有需要可以留言,我可以将我修复过的版本分享出来供你使用。
📌 总结
这次开发小工具的经历让我重新审视了用户体验的重要性。功能之外,界面交互、使用流畅性也是决定工具实用度的关键因素。尤其是像上传文件这种基础功能,拖拽 + 预览的方式真的比单纯的 file input 更符合现代 Web 习惯。
接下来我还打算扩展:
-
一键下载生成的
.ico文件; -
支持多尺寸同时导出;
-
拖动区域自定义样式提示等。
如果你对这类图标工具也感兴趣,欢迎一起探讨,甚至一起打磨工具产品!
© 版权声明
文章版权归作者所有,未经允许请勿转载。
本文暂时没有评论,来添加一个吧(●'◡'●)
